はてなブログで記事の画像を開いたときの見た目をカスタマイズする
画像1

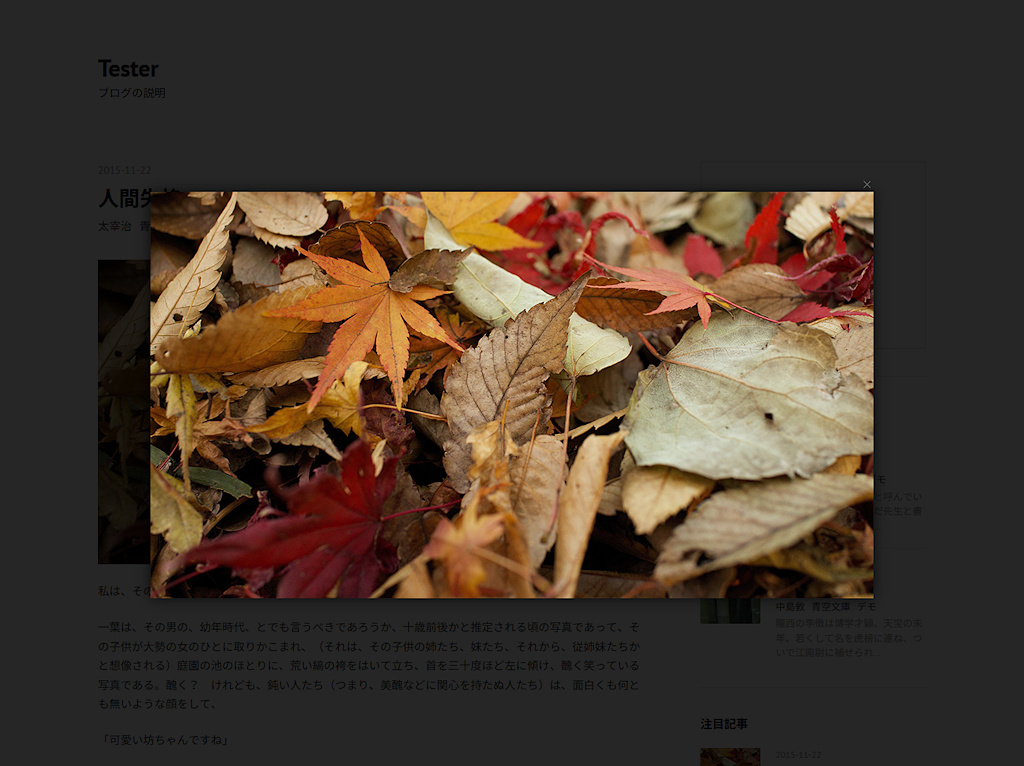
画像2

はてなブログでは、記事に貼り付けられたはてなフォトライフの画像はクリックすると画像2のように lightbox 風に開かるけども、lightbox 風に画像を開くならその背景(オーバーレイ)色は白より黒の方がより画像が映える気がするので、例によって CSS で色を変えてみようかと思います。
CSS
#colorbox,
#cboxOverlay,
#cboxWrapper {
overflow: visible;
}
#cboxOverlay {
background-color: #000;
opacity: 0.85 !important;
}
#colorbox #cboxContent,
#colorbox #cboxContent #cboxLoadedContent {
background-color: transparent;
overflow: visible !important;
}
.cboxPhoto {
box-shadow: 0 0 20px rgba(0,0,0,0.7);
}
12/03 一部修正
背景(オーバーレイ)の色を白(#fff)に指定していたのは #cboxOverlay の background-color で、これを #000 に変えます。opacity はその透明度です。標準の 0.9 だと濃すぎたので 0.85 に下げました。
また「lightbox」感を向上させるために box-shadow で画像に影を付けます。各要素に overflow: visible を指定している理由は、これを指定しないと画像の親要素の外側に影が広がらないためです。
結果

「lightbox といえば」な見た目になって満足。やっぱり白より黒だろう…!あ、一応書いておくとスクリーンショットに使ったブログはテーマの製作用として使っている非公開のブログです。