はてなブログテーマ「Innocent」を公開しました

Blank をベースに更なる改良を加えたはてなブログテーマ「Innocent」をテーマストアにて公開しました。フォントの色やサイズ、余白を調整しよりレスポンシブに進化しました。デザインの詳細は続きを読むからご覧ください。
デザイン
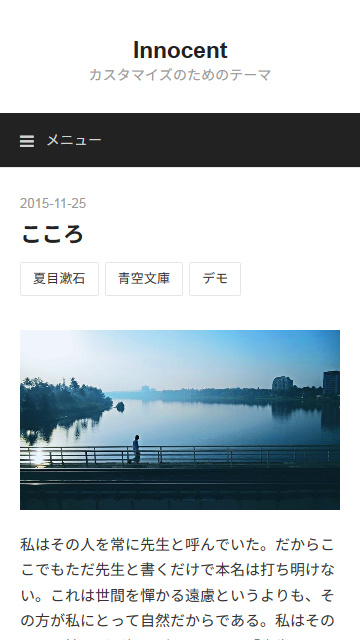
スマートフォン

スマートフォン(幅360px~)閲覧時のデザインです。左右の余白はそれぞれ 20px で、コンテンツ部分にモバイルバナー大(320x100)サイズの広告を設置できます。
iPhone 6 や Nexus 6(幅375px~)ではコンテンツ部分の幅は 335px~ となり、レクタングル大(336x280)を設置できます。
ナビゲーションバーは展開式です。
タブレット(小)

タブレット(幅540px~)閲覧時のデザインです。Xperia Z Ultra や Nexus 7 などのいわゆるファブレット、7インチタブレットが該当します。
ヘッダー下と左右の余白はそれぞれ 36px に変化し、コンテンツ部分の幅は 540 - 36 * 2 = 468px でバナー広告(468x60)を設置できます。
タブレット(大)

タブレット(幅768px~)閲覧時のデザインです。縦持ち iPad や 10インチクラスの Android タブレットなどが該当します。
このデザインから本文と見出しのフォントサイズが大きくなります。
PC(幅1024px~)

PC(幅1024px~)閲覧時のデザインです。横持ち iPad や 10インチクラスの Android タブレットなどが該当します。
表示は1カラムから2カラムに変化し、サイドバーの幅は 300px とレクタングル中(300x250)サイズの広告の設置に最適です。
また、ナビゲーションバーが横並びになります。
PC(幅1280px)

PC(幅1280px~)閲覧時のデザインです。10インチクラスの横持ち Android タブレットや PC などが該当します。
サイドバーの幅はレクタングル大の設置に最適な 336px です。